We usually take advantage of the summer to deal with some chores that have been neglected during the first half of the year. You know, the equivalent of spring cleanings.
This blog was being looked after too, with a few updates long overdue. The plan included:
- a small refresh of some graphical elements
- migrating styles to Tailwind, our go-to CSS framework
- upgrading to the latest Gatsby version
The last point has brought a few unexpected challenges that I’d like to share. To understand what happened, we must first review how our company’s websites are structured.
Understanding Compiuta’s website
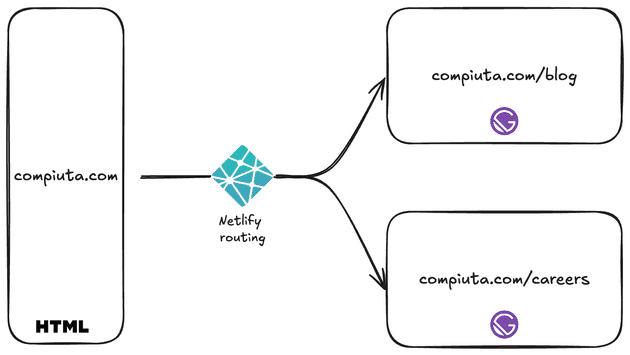
As it often happens, Compiuta’s website has evolved along with the rest of the company. We started out with a few static HTML pages: these form the basis of compiuta.com. Then we added two distinct Gatsby apps: one for the blog, one for the careers section.
When you click on a link, discover us through search, or reach Compiuta’s online presence in any way, you are routed to the appropriate app thanks to redirect rules on Netlify.
While this is might seem overkill, the idea was to decouple the three apps to accommodate contributions from people with varying skill sets. This approach enables both developers to write articles in Markdown format and HR to open new positions without needing to clone a git repo locally, for example. Granted, this requires Compiuta to be at least an order of magnitude bigger than it currently is to make sense. But it didn’t take that long to set up, so we went with it.
Fast-forward to three years later, and you’ll find us ready to upgrade the blog to the latest Gatsby version - while taking the opportunity to give it a bit of polish.
We’ve done it before, so there should be no problem. What could possibly go wrong given Gatsby’s detailed migration guide, a coffee1 and a little goodwill?
The trailingSlash trap
As it always happens, it was smooth sailing for a while: we updated Gatsby and all of its plugins seamlessly.
Then the time came to deal with the new trailingSlash option behaviour.
I was a bit anxious of doing anything related to URLs because I didn’t want to mess up with our SEO. But with the default value being changed, and previous options removed, we had no real alternatives. To be honest, we hardly faced any trouble: hardly being the keyword, unfortunately.
Images weren’t being fetched, with requests getting a
404.
We looked everywhere for a couple of hours2, after which Vincenzo spotted a key pattern:
every
404error was preceded by a301redirect that removed the/blogpath prefix.
Requests were thus being redirected to the main site, where images wouldn’t be found. We were also unable to reproduce the issue locally, so there was something wrong with our production environment.
At that point, we remembered the Pretty URLs option is enabled on Netlify by default. Was it responsible for causing issues with asset redirection?
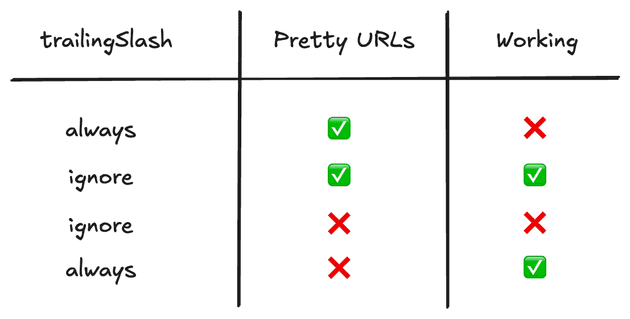
Unfortunately, Netlify doesn’t provide logs for redirections, so one can only speculate. Here’s a recap of our tests:
trailingSlash: 'always'and Pretty URLs don’t play well together.
We strongly suspected a double redirect was involved here, but didn’t spend that much looking into it. We settled on a trailingSlash: 'ignore' flag with Pretty URLs enabled: this results in a cleaner overall experience, for example turning <...>/about.html to <...>/about/.
Migrating Gatsby from v4 to v5: our experience
If you’re planning to upgrade a Gatsby site from v4 to v5, here are a few tips:
- follow the migration guide - it’s good!
- review your current
trailingSlashand Pretty URLs configuration. It’s been the biggest source of pain during this process - if your website’s trailing slash strategy changes, make sure to watch for any SEO impact with tools like Google Search Console
- understand that, as always, a single cup of coffee won’t be enough
Jokes aside, as with any migration, expect the biggest problems to arise from the interaction between systems. In our case, our hosting provider, URLs configuration and the three app structure.
We are going to publish more technical articles in the upcoming months: if you’d like to get notified as soon as they are available, subscribe to our newsletter: you’ll only receive blog posts and won’t be pressured into buying Connhex, in case you’re wondering 😂